Why Nue?
Extreme performance
It's impossible to build a slow website with Nue
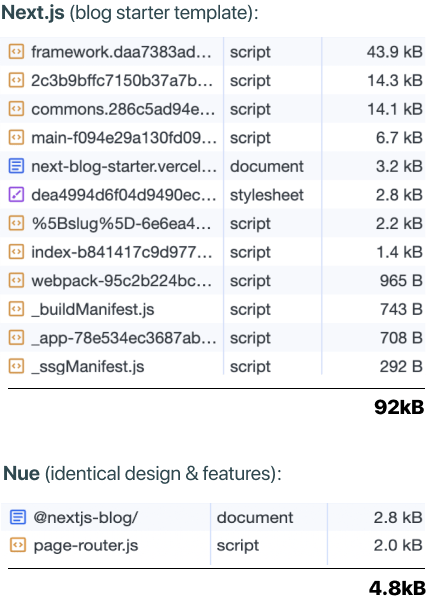
Load less resources
Nue takes a simple path to performance: load less stuff. Here are the assets loaded by the blog starter template in Next.js vs Nue:

Instant page switches
Nue provides instant client-side navigation for websites and single-page applications:
Significantly faster build times
Nue is in order of magnitude faster than its cousins:
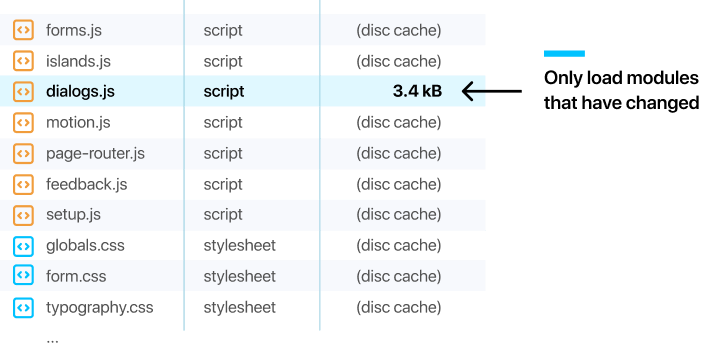
Cache- friendly
Nue defaults to unbundled distribution so only the files that have changed are loaded from the server. Others remain in the cache.

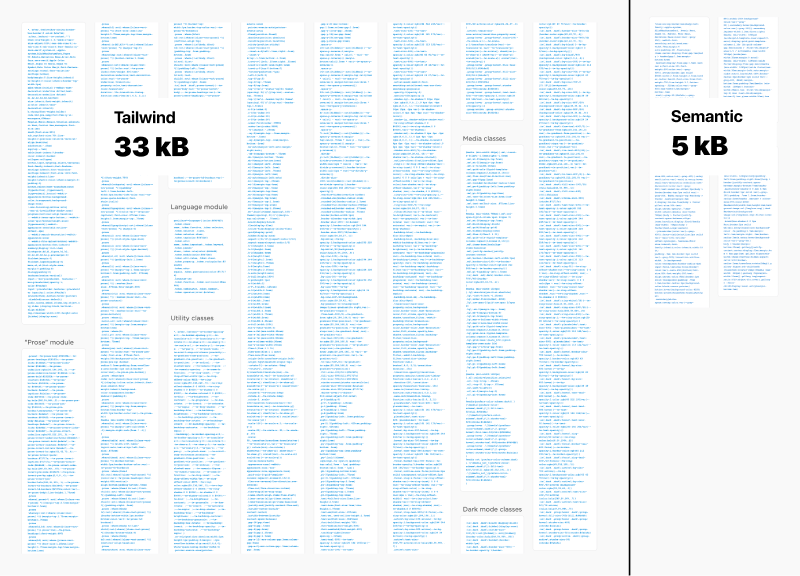
Serve less CSS
Build faster sites with leaner CSS that are easy to inline

 Nue status update
Nue status update