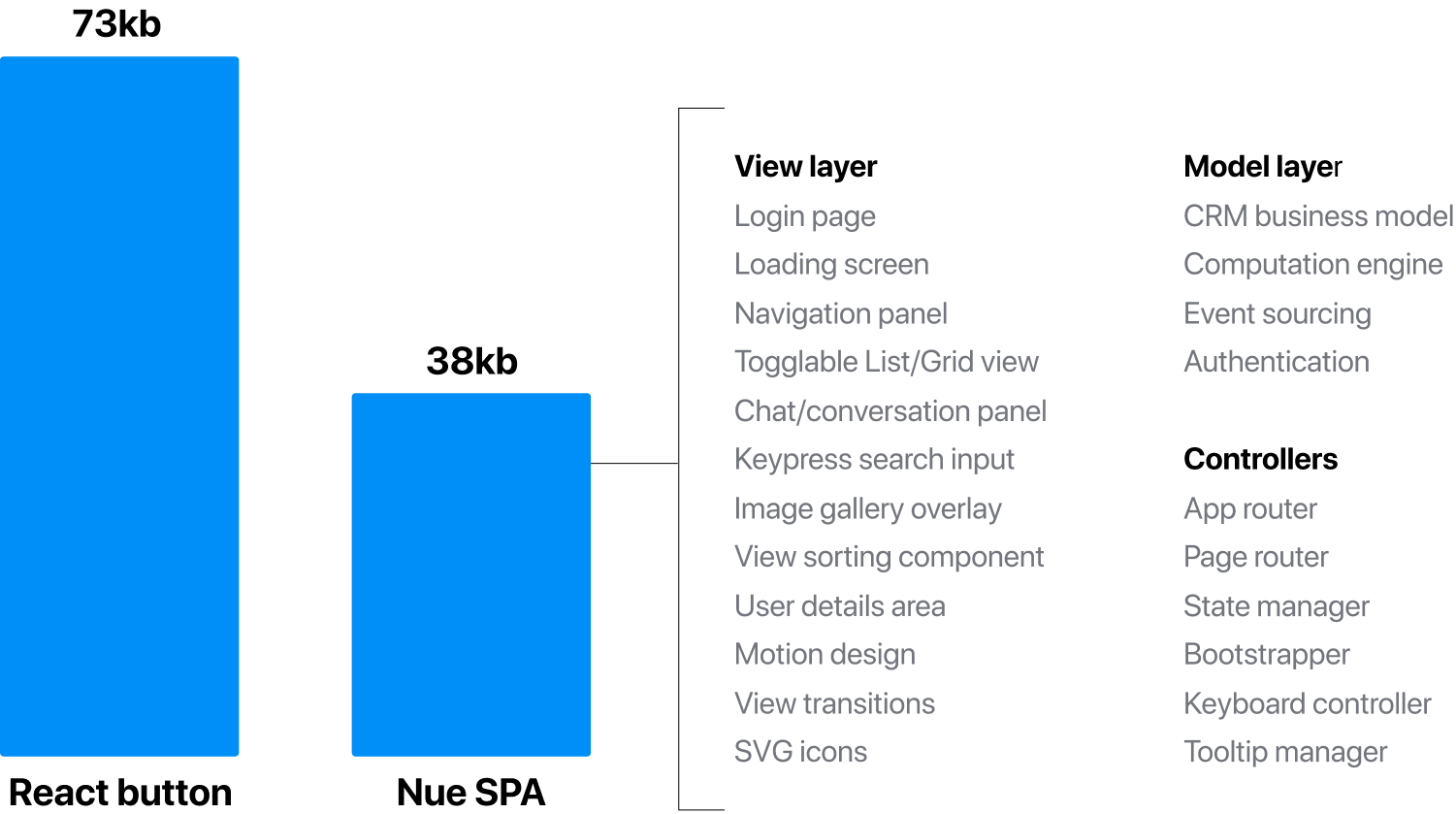
Details: React button vs Nue SPA
This benchmark compares a single React button component’s full production bundle against a complete Nue single-page application (SPA). Sizes are measured as shown:

React button
Built with Vite, TypeScript, Tailwind, and Shadcn/UI, following the official ShadCN/Vite documentation exactly — no additions or removals.

Production build: button.nuejs.org.
Total size: 73.2kb (Vite-optimized, Brotli-compressed).
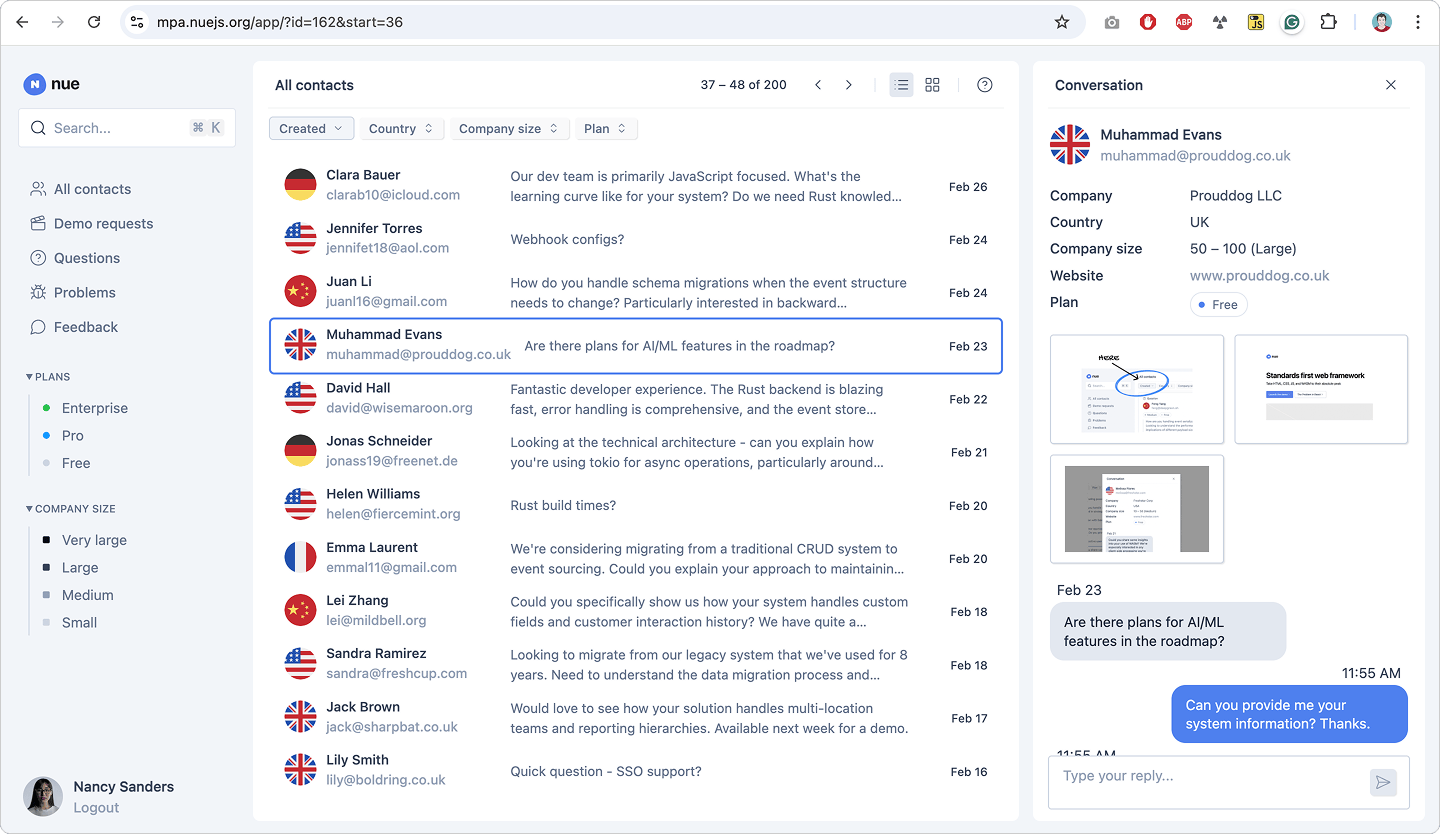
Nue single-page application
Built with:
bun install --global nuekit
nue create simple-mpa
nue build --production
Production build: mpa.nuejs.org/app/.
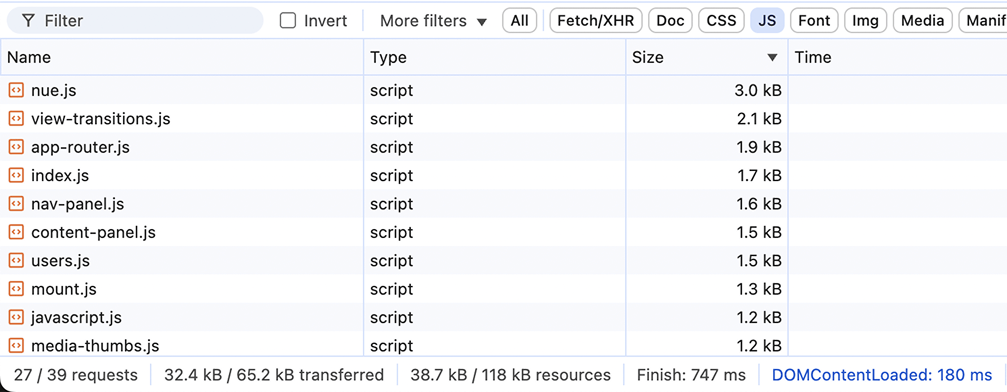
Total size: 39kb (includes all code and SVG icons; excludes JSON data and content images). Here are the 10 largest scripts in the app:

Excludes files you see under the XHR tab (17kb) and content images inside the Img tab (8.5kb). Check developer console for details.