Performance optimization
Nue allows you to reach performance of a text-only website without compromising on design, in other words "as fast as you can get".
Minimalism
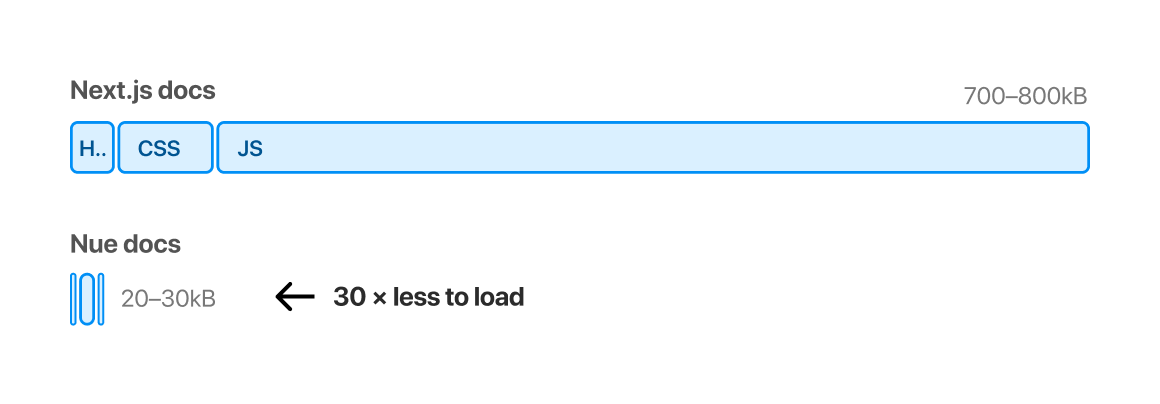
Lean, means fast. We recommend you to develop your site with Nue CSS best practices to get the cleanest and smallest codebase possible with the least amount of bloat. It's quite easy to achieve significant reduction in the amount of code that needs to be written. For example, here is the Next.js documentation area compared to this one:

Inline CSS
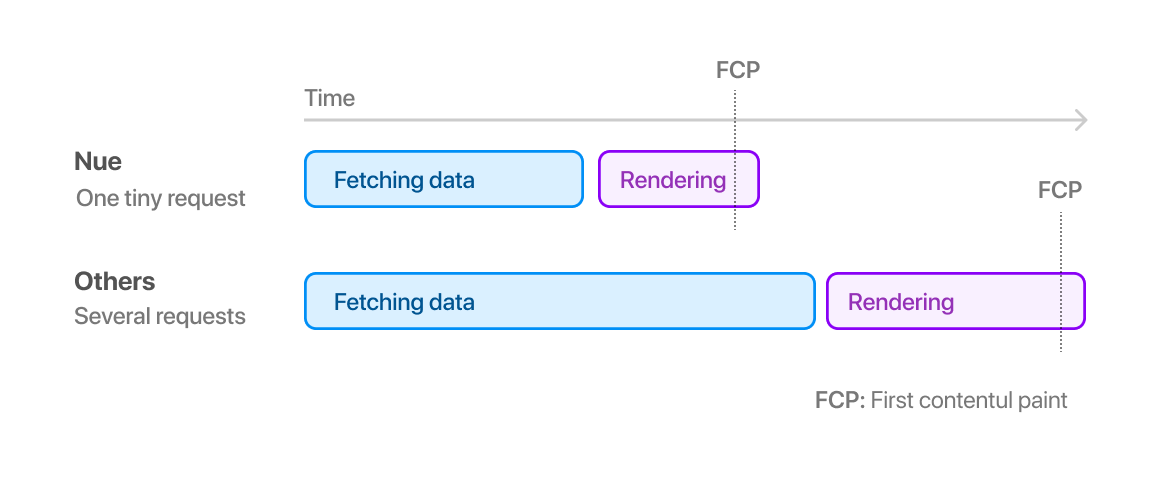
Inline CSS means that the CSS code is packaged together with the HTML, so that the initial request has everything to render the landing page. This is, by far, the most important optimization that you can do for your landing pages:

You can enable CSS inlining on the page's front matter as follows:
inline_css: trueSetting this globally is also possible, but then you need to re-compile all pages every time you edit a CSS file that is shared between the pages. For this reason, it's advisable to configure this for your most popular landing pages only. This website, for example, is only using the setting on the front page.
View transitions
The next most important performance setting is to enable view transitions. This causes your pages to load significantly faster and transition in an animated way.
You can enable view transitions globally in the site.yaml file:
view_transitions: trueNue transitions are fast and smooth because it uses several optimizations made possible by the global design system: Like partial diff/replacement of page segments and CSS enable and disable options. You can customize the transition with CSS.
Caching
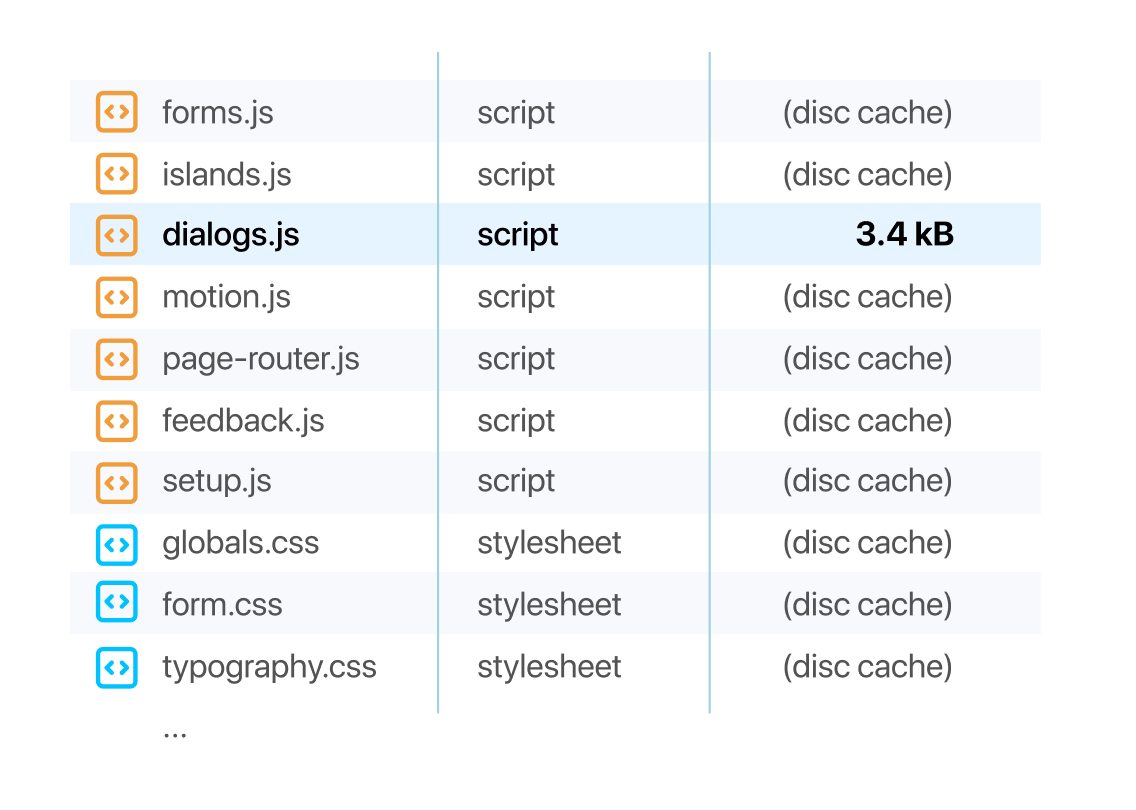
Nue minifies your CSS and JavaScript but does not bundle them into one big file so you can take advantage of HTTP ETags and expiry headers when deploying your files to production:

This way only the files that have changed need to be fetched from the server causing fewer transferred bits.
Note that caching and bundling are minor tweaks compared to what you can achieve with inlined CSS and view transitions. This website, for example, uses a very trivial configuration with 10-minute expire headers on all JS and CSS so that caching is only active within one visit, but all files are loaded fresh for every new visit.