Announcing Nuekit 0.1
Today I’m excited to share Nuekit: A new kind of static site generator and web application builder.

It's a very different beast than the other tools you see around. Particularly the developer experience is something new and special.
You'll get universal hot-reloading for content, layout, styling, and reactive islands. Client-side routing for both websites and single-page applications. Extreme overall minimalism and simplicity, next-level build times, and much more. Most importantly: Nuekit brings you closer to web standards so your websites and apps will stand the test of time.
In other words: Nuekit is an amazingly simple and powerful alternative to Next.js and Astro. The release highlights include:
Universal hot-reloading
Build entire websites without ever touching your browser. Your browser is instantly updated as you make changes to your content, styling, layout, and reactive islands:
Great for websites and single-page apps
Use the same simple syntax and development model for content-focused websites or reactive single-page applications — while enjoying the extra boost from universal hot-reloading.

Build a simple blog: Tutorial / Live demo / Source code

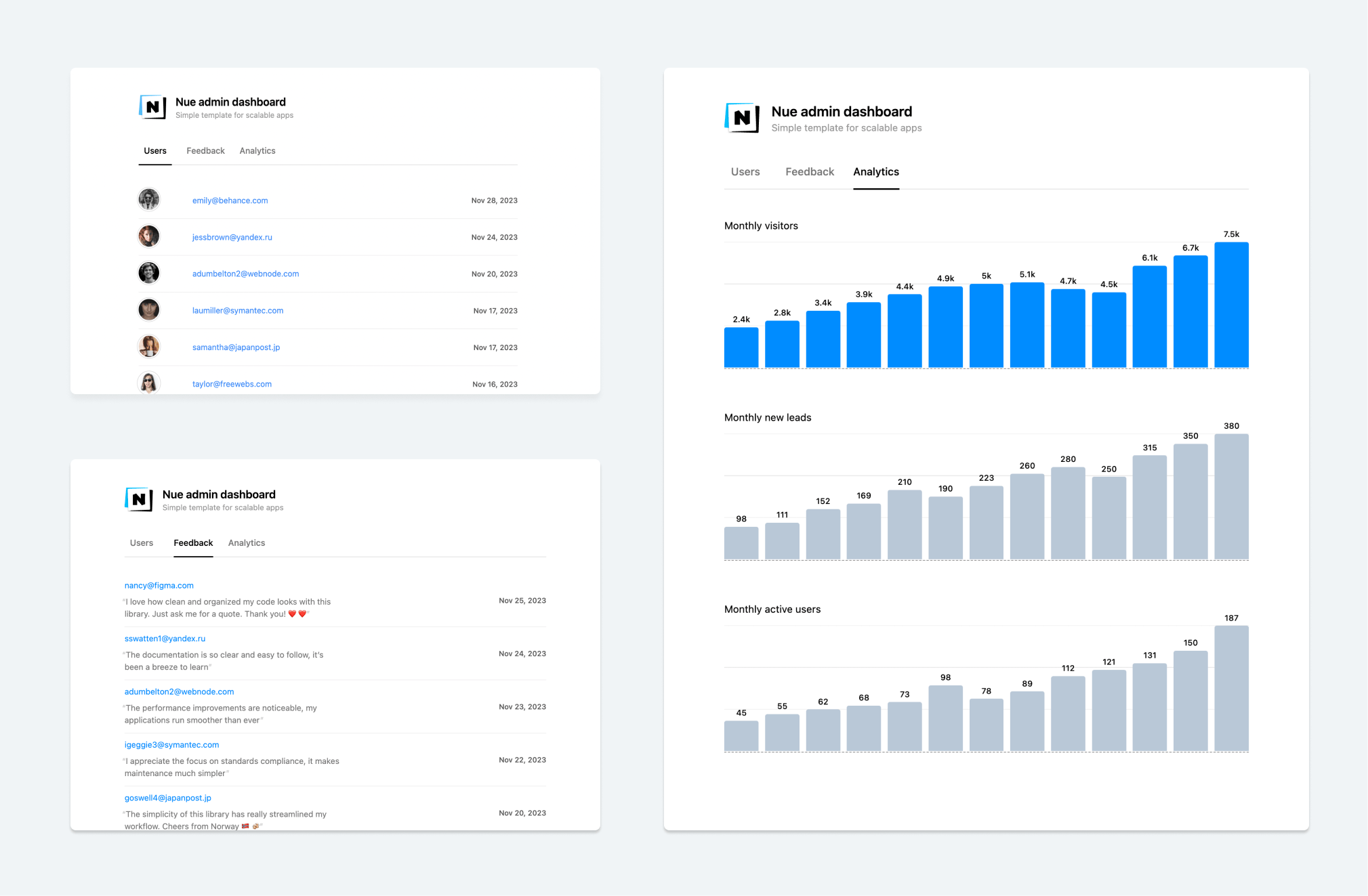
Build a simple SPA: Tutorial / Live demo /
Significantly faster build times
Nue is an order of magnitude faster than its cousins. An identical blogging site takes around 50ms to build with Nuekit and over ten seconds with Next.js:
Other notable highlights
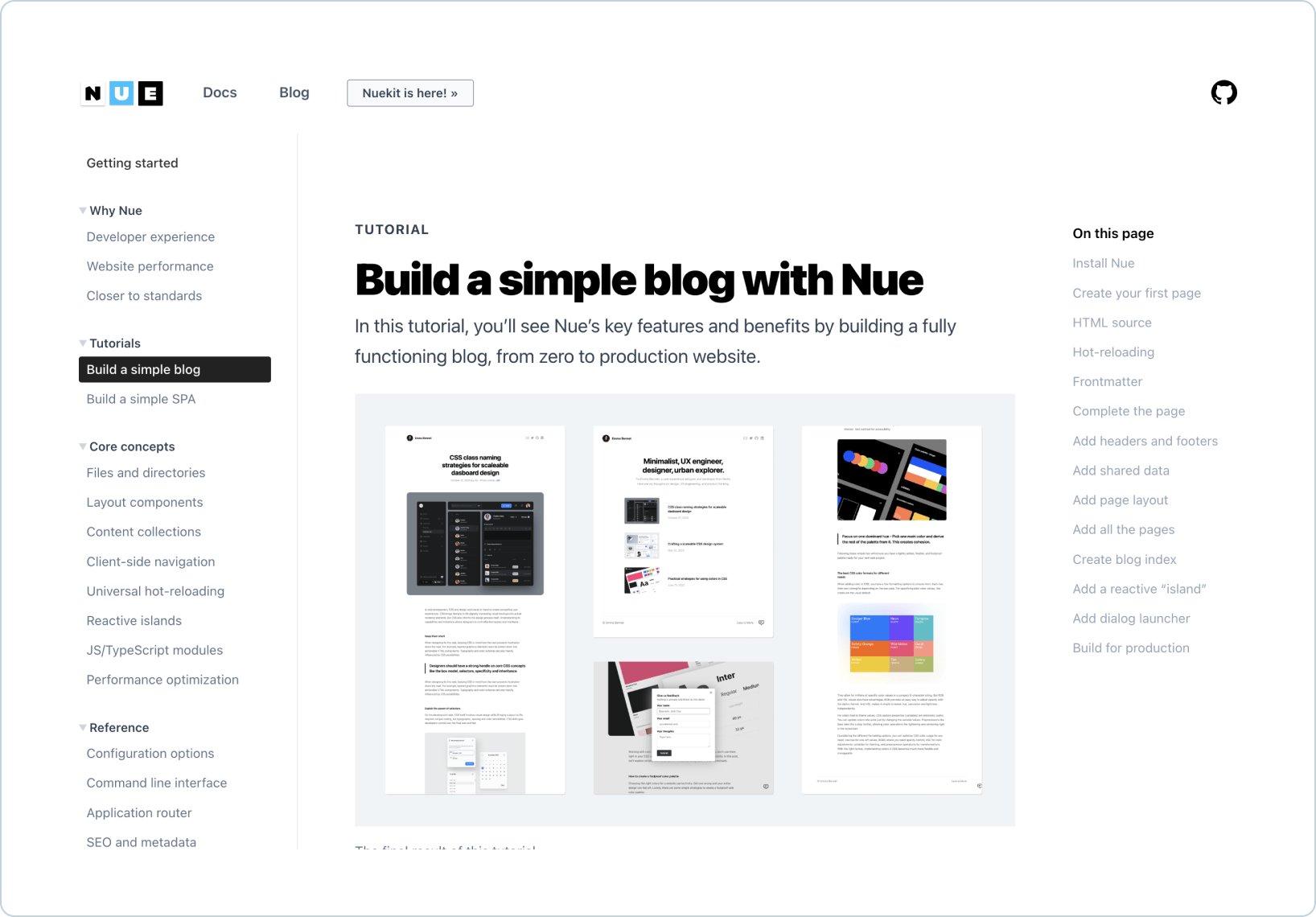
New, beautiful documentation area
With lots of explainer-images and -videos:

Get started
Starting a new project in Nue is easy:
# Install Nue globally for all your sites and apps
bun install nuekit --global
# Start with a new template
bun create nue@latestCheck out our Getting Started guide to learn the details
Monorepo
The nuejs
GitHub repository was renamed to nue and has been converted to a monrepo, now holding both nuejs and nuekit packages. This monorepo will hold all the upcoming Nue-related projects like Nuemark and Nue CSS.
Thank you!
Finally, I’d like to give a huge thanks to the 20+ developers who have participated in the early development of Nue JS. Your feedback has been essential in shaping Nue into the tool it is today. If you’re interested in getting involved, please join the Discussion @ GitHub.