Introducing Nue CSS
CSS size measurement
CSS size details for the comparison graphs
Tailwind sizes
| Component | Base | Utiliities | DSL | Total |
|---|---|---|---|---|
| Shadcn/UI button | 3.3k | 1.3k | 0.3k | 4.9k |
| Catalyst button | 3.3k | 5.3k | 1.8k | 10.4k |
| Catalyst dialog | 3.3k | 10.9k | 5.7k | 19.9k |
The sizes calculated by grabbing the code from Tailwind Play and minifying it with Lightning CSS
DSL refers to
domain specific language
, which is the inline styling (utility classes + expressions) inside the class name attribute
Nue sizes
| Website | Shared | Design | Pages | Classes | Total |
|---|---|---|---|---|---|
| The Sofa Company | 1.5k | 1.2k | 2.2k | 0.2k | 5.2k |
| Mona Editor | 1.2k | 0.7k | 0.9k | 0.018k | 2.9k |
| Aimee App | 1.7k | 0.9k | 1.4k | 0.1k | 4.1k |
File list
Shared files
- header-and-footer 0.5k
- burger-menu 0.5k
- button 0.4k
- global 0.2k
- stack 0.2k
The Sofa Company
- global/sofa-company-design 1.2k
- home 0.4k
- about/about 0.3k
- buy/buy 0.4k
- sofas/sofas 1k
- sofas/stack 0.2k
Mona Editor
- global/mona-design 0.7k
- home 0.6k
- join/form 0.3k
- join/join 0.1k
Aimee App
- global/aimee-design 0.9k
- home 0.1k
- about/about 0.3k
- changelog/changelog 0.1k
- pricing/pricing 0.3k
- start/form 0.2k
- start/start 0.5k
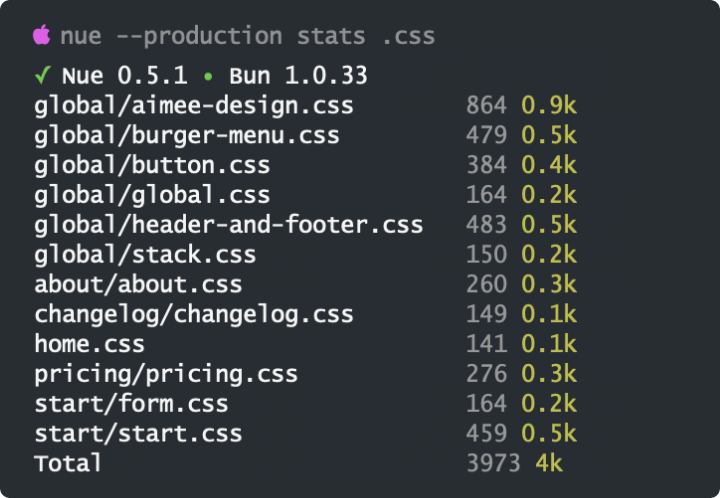
You can see the size details by running nue --production stats .css on your project directory:

All files are minified with Lightning CSS